Otra de las opciones del Google docs (o drive) es la de crear un formulario, como aquél que os pasé para que valorarais los juegos de vuestros compañeros. Pues bien, en la siguiente actividad tendréis que crear un formulario de diez preguntas sobre el tema que os haya tocado "en suerte". Toda la información necesaria para responder a las preguntas debe estar contenida en vuestras presentaciones. Este tipo de formulario puede plantear preguntas de siete formas distintas. El vuestro debe contener al menos una pregunta de cada tipo. Como no vais a poner nota (lo siento, sé que más de uno disfrutaría suspendiendo a sus compañeros), el formulario será anónimo, es decir, no es necesario que incluyáis una pregunta mediante la cual el usuario deba identificarse. Eso dejádmelo a mí para más adelante.
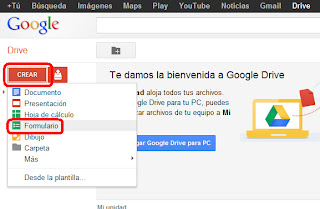
Una vez dentro de Google docs (o drive), para crear el formulario, abrir la pestaña CREAR y elegid la opción Formulario:
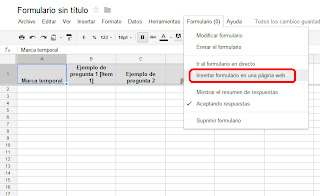
Se os abrirá una pantalla en la que podéis crear vuestras preguntas. Si pincháis en la pestaña "tipo de pregunta", se abre un menú con los siete tipos distintos de preguntas que podéis plantear. Vamos a comentarlos uno a uno.
Cada vez que queráis crear una nueva pregunta, debéis pulsar en el botón "Añadir elemento" que abre un menú en el que se puede elegir el tipo de pregunta. En la parte derecha de cada pregunta creada, hay unos botones para que permiten modificarla o eliminarla:
El primer tipo de pregunta es "Texto". Simplemente tenéis que escribir una pregunta en el cuadro "Título de la pregunta". Debe poder responderse con pocas palabras. No olvidéis activar la casilla para que la pregunta sea obligatoria:
Si queréis plantear una pregunta cuya respuesta sea un breve texto, debéis elegir el segundo tipo "Texto de párrafo". No se diferencia demasiado de la anterior, sólo en la extensión permitida para la respuesta:
La tercera pregunta es de tipo test. Podéis plantear varias respuestas posibles, y sólo una de ellas es la correcta:
La pregunta del tipo "Casillas de verificación" es parecida a la de tipo test, con la diferencia de que en este caso varias de las posibles respuestas son correctas y no sólo una de ellas:
En la pregunta del tipo "Elegir de una lista", debéis plantear varias opciones, de las cuales sólo una es correcta, que se muestran en un menú emergente al pulsar una pestaña:
Las preguntas de tipo "Escala" sirven para valorar la pregunta entre 1 y otro número a elegir entre 3 y 10. Existe la posibilidad de incluir dos etiquetas para los valores menor y mayor:
Finalmente, con el tipo de pregunta "Cuadrícula", podéis crear una red con varias filas y columnas, de forma que a cada fila le corresponde como respuesta correcta una de las columnas:
Como mi explicación es un poco confusa, fijaos qué aspecto tiene:
Recordad que vuestro formulario debe ser de diez preguntas, y que debe contener al menos una de cada uno de los siete tipos.